PushoverSetup
From Kevin Darrah Wiki
- Pushover Setup an account with Pushover, and once logged in, the user key is displayed:
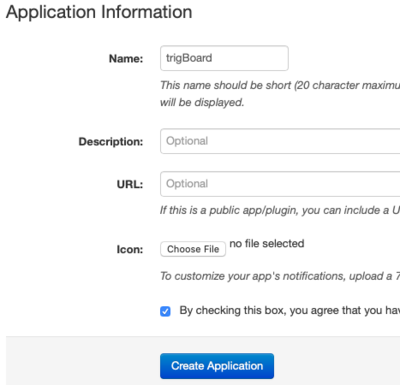
- Next, scroll down the page and create a new application:
- All that's needed here is a name - trigBoard sounds good:
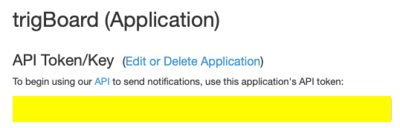
- Then the API Token is shown: